Adriana Alier Store locator
Adriana Alier’s new store locator design introduces a modern design, 100% responsive and mobile first. It is not just a search results page, it also includes the possibility of obtaining directions thanks to Google Maps such as the option to make an appointment with the selected store.
MY ROLE
Analyze and define all the logic of the process, taking into account not only the user but also the type of stores that have to be displayed first due to being highlighted stores. Establish and design the mockup, design guides, usability test and analyze of the results.You can read more about the full process of the redesign of Adriana Alier here.
BACKGROUND

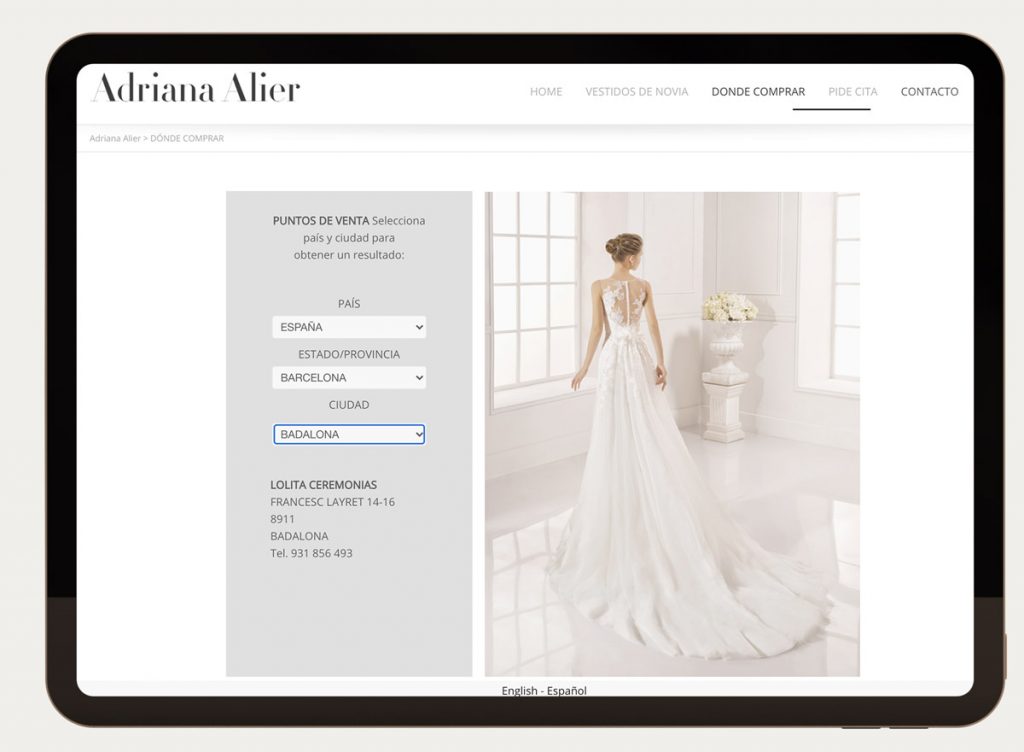
Adriana Alier’s old store locator was very slow for the user, making it necessary to click on up to 3 buttons: country, province and city (optional) before showing any results. In addition, there was no previous step of trying to geolocate the user, so they had to fill in two fields before seeing any search results.
THE PROCESS
Make the search easy
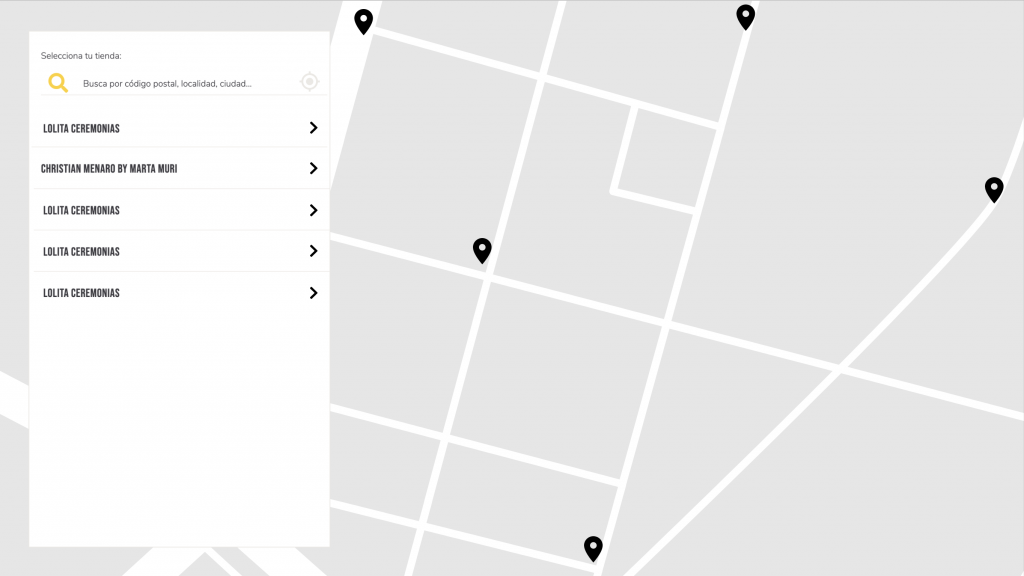
The main factor that was taken into account was to include the geolocation of users as the main element of the new search engine. Even if navigation is disabled, the user’s country is always shown, so an empty or global map is never shown.
Today’s search engines are, above all, fast and intuitive. That is why I wanted to make something easy to use and above all, think about the user. The main reason why the second factor that I took into account during my analysis was to include a search field integrated with the Google API in which the user searches for what is most comfortable for them like their country, any street, their Zip Code…
Prototype
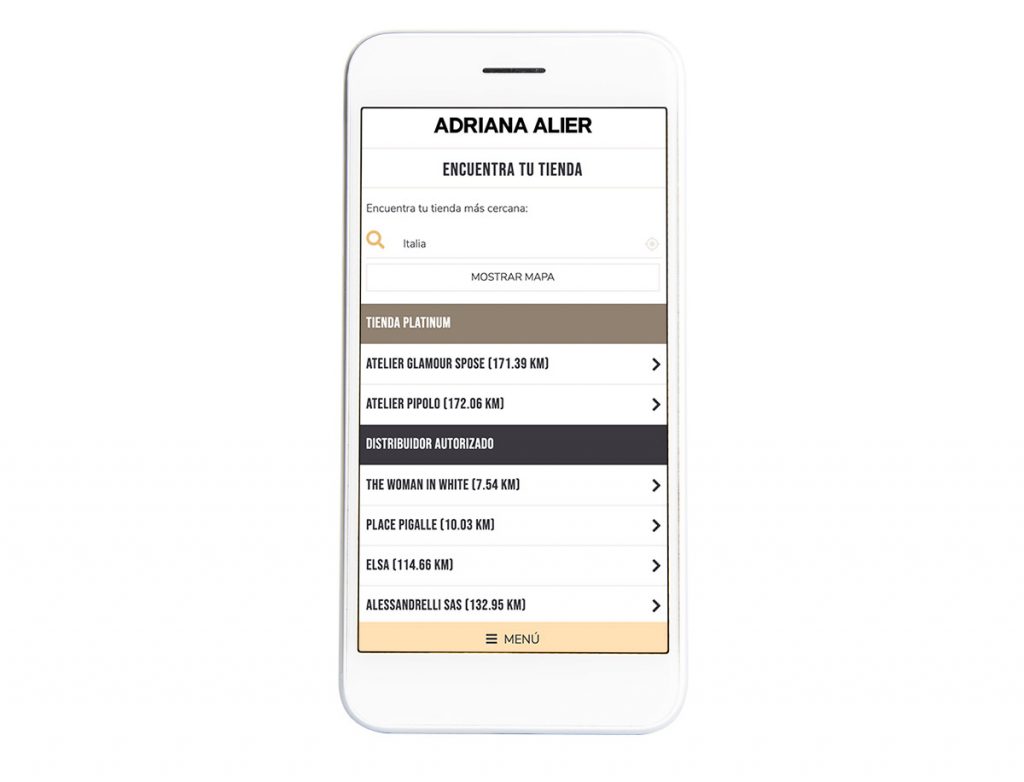
Prototyping is a fundamental part of the interaction process. I started with a simple mockup, with minimal details, to analyze the functionality and the navigation process. Deeper screens and interactions were added as the process progressed, as well as more details such as icons and more interaction buttons.



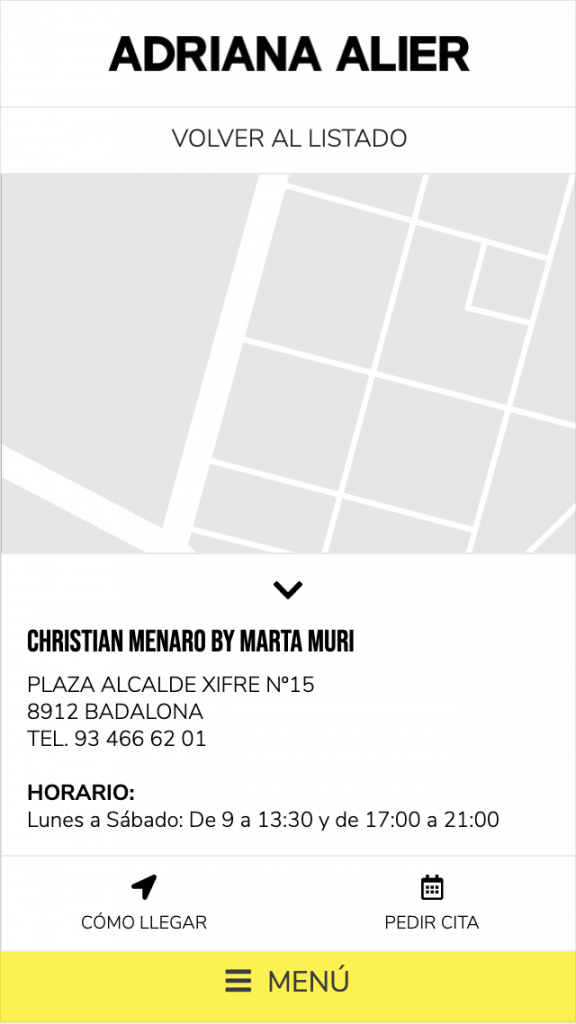
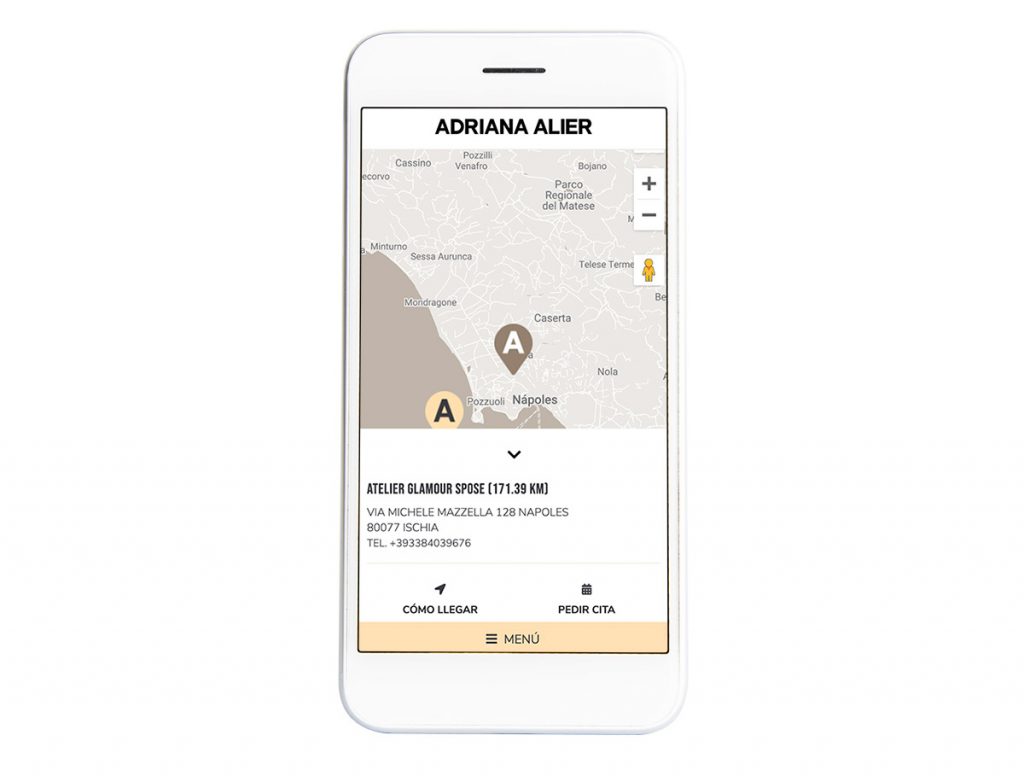
The next step was coordination with the developers, where usability on mobile was especially delicate. Especially the navigation between the first screen (only list of results) and the second (selected result), as well as the integration with Google Maps and direct communication between this section and book an appointment page.
Visual design
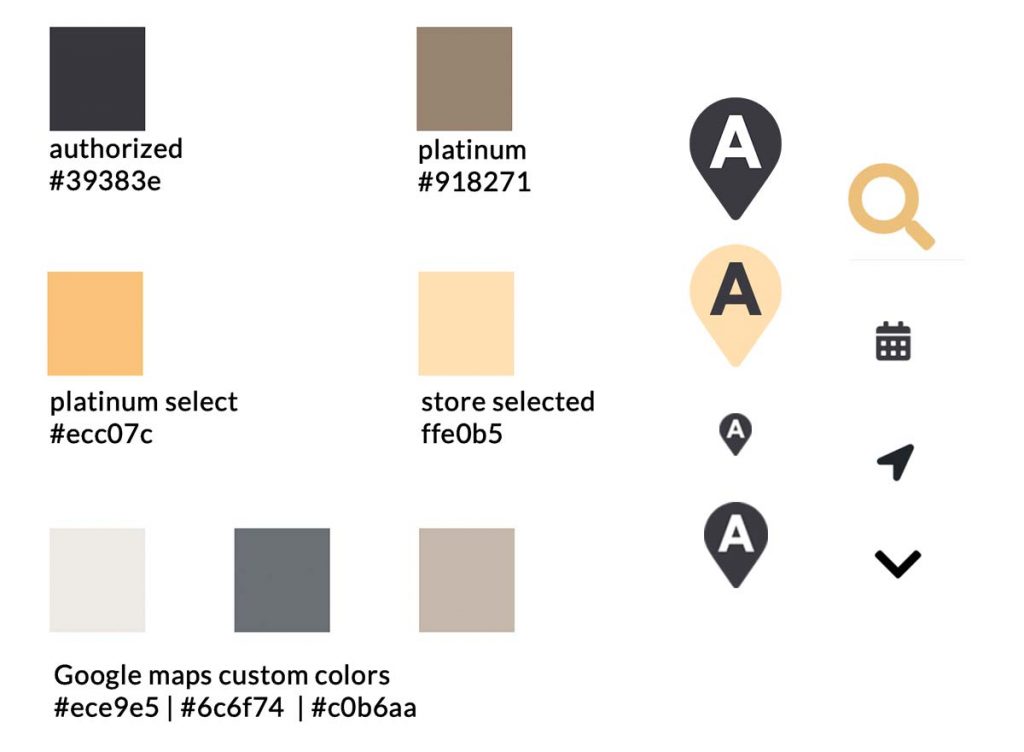
During the redesign process, I created a guide for the icons used and the different buttons and their hierarchy. This guide covers colors, buttons, fonts, and UI components. Some of the examples are shown below:

The final result
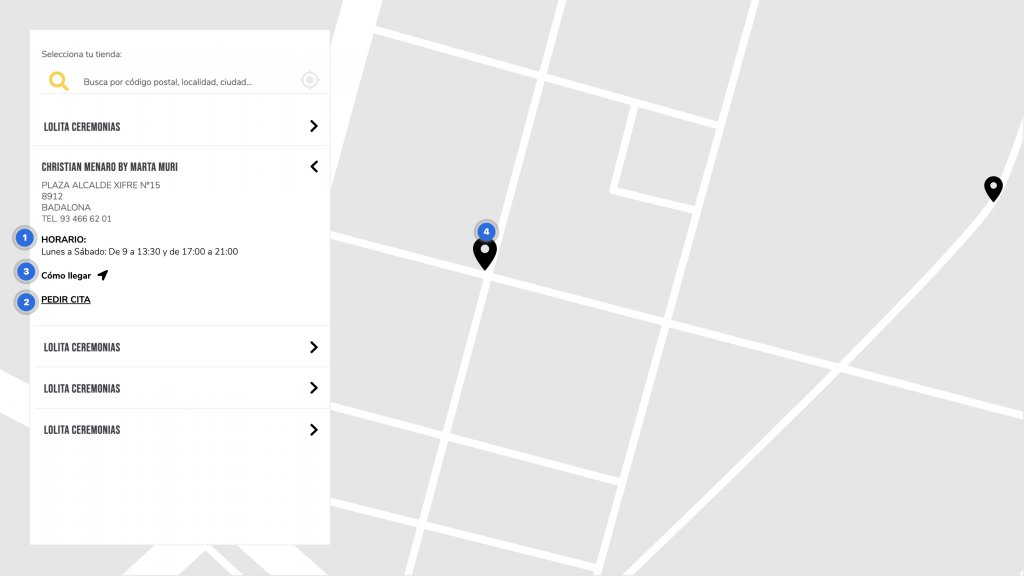
The final result can be seen on Adriana Alier’s website, where the highlighted stores are in first positions along with their color symbology. From the initial mockup to the current result there was hardly any variation thanks to the in-depth work during the analysis and the prototype.


NEXT STEPS
Future improvement steps to be developed could be to integrate an own store page where not only the main details are given, but for example photos, highlighted news or events in the store. The possibility of integrating Google My Business with this section should also be considered.